把妹招式(1) 1 位元 Bitmap
2007‧0728
這張是網路上轉寄很久的搞笑郵件,標題是「畫家總是這麼善良」( 嗯,我們處理美眉的照片,也一樣是基於善良 … ^++++++^ )
出處已不可考,筆者也沒有佔為己有之想法,只是基於研究 Photoshop 而合理引用之,並持續延伸其美編精神,研究如何以特效來美化照片:
為的是讓舉世的曠男 ( 電腦宅男 ) 多一些把妹的招式 …

:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
宅男把美眉想要把到「登堂入室」、進入到她的房間:教電腦,會是一種很好的方式
或是讓她看看您電腦功夫的本領,如本節所述:拿到美眉的相片後、搞出各種特效、再輸出大圖並冷裱之
就算沒把到美眉,也能讓美眉對你另眼相看,多了很多互動的機會
美眉們則要自力自強,多去瞭解一些簡單的軟硬體知識,不要動輒就輕易讓豬哥男進入到妳的閨房 !!
也不要常常被軟體的問題困擾到要找豬哥男幫忙解決:縱不至於引狼入室,也會在電話或是 MSN 裡,讓豬哥男有騷擾妳的機會
美眉們對電腦問題過於依賴豬哥男成性之後,以後在工作上,自然也容易習於依賴
以前的宅男,不管是會修電腦還是會影像處理,都很好把妹
但現在網路的恐龍妹也跟著進化了:不是盜用別人的照片、就是以 Photoshop 來大大地改頭換面,如下兩例
上兩例的修圖並不是本單元要討論的,本單元討論的是以 Photoshop 快速處理成「很特殊的美感」

要以 Photoshop 把妹,就要把照片變美 ! 但是美女是少見的…,所以轉灰階是第一步
( 這張圖是筆者在 Photoshop 以滑鼠手繪的 )

下面三張灰階圖,從左開始是:64 階、128 階、256 階的灰階圖 ( 從臉頰的反光處最能看出差異 )






您可以發現,要達到 256 階,灰階圖才會完美。那 … 啥是 256 階 ?!
所謂的幾個色階,就是圖裡面的每一個點 ( 畫素 ),都是從上圖下方那一排色票中挑出一個顏色來描述這個點
‧64 灰階裡的每一個點,佔用的檔案大小是 64 ( 雖然只挑出一種顏色,但依舊佔用了 64 的資料量 )
‧256 灰階裡的每一個點,佔用的檔案大小是 256 ( 雖然只挑出一種顏色,但依舊佔用了 256 的資料量 )
256 = 2^8,故稱為 8 位元灰階
而 RGB 檔是由 R、G、B 三個 8 位元灰階所構成的,故 ( 2^8 ) × ( 2^8 ) × ( 2^8 ) = 2^24
故稱為 24 位元色 ( 全彩 )
利用不同的位元色,以下就能做出一些照片的特效

方法 A、很多時後,光是轉成灰階還是無法變美(遮醜),所以退而求其次:
轉黑白總可以吧
A01. Grayscale > Bitmap > 50% Threshold
要先轉成灰階 ( Grayscale ) 後,才可以再轉純黑白點陣圖 ( Bitmap )

這是相片最簡單的單色變化效果,雖然不是很實用,但也已經可以發揚「畫家總是這麼善良」這種大愛精神
把彈出 Bitmap 小視窗裡的 output 設為 300 pixels / inch,圖檔的面積就會變很大,於是乎就可以分割列印、以口紅膠黏成一大張、再冷裱
不過 A01 這種方法可謂:醜女會變美、但是傷墨水
A02. Image > Adjustments > Threshold
A01 的方法有兩大缺點:
第一、無法控制參數,就只有 50% Threshold 可用,沒有 40%、也沒有 60%、…
第二、Photoshop 大半的效果都得在 RGB 的情況下執行,所以套用 A01 之後,若是還要再處理,就得先轉成 Grayscale、再轉成 RGB Color

A02 的方法則是有參數可以調整:

不同參數 ( Threshold Level ) 下的效果:




套用 Threshold 後,雖然看起來是黑白,但卻是 RGB 模式 ( 即 24 位元色 ),這很利於後續再處理
而之前的 50% Threshold,則不是 RGB 模式 ( 每一個點只需要 2^1 來描述, 即 1 位元色 ),在再處理得先轉成 RGB 模式
光 A02 調整一下 Threshold 還不夠,對於純黑白圖,應該還有更多的自由度,請接著往下看唄
A030. Image > Adjustments > Channel Mixer > Monochrome
一般來說,我們比較希望能在 RGB 下做事,所以若是要轉成灰階 ( 8 位元灰階 )
不如按 Ctrl + Shift + U 轉成 RGB 的灰階效果,比較易於再加工
不過 Ctrl + Shift + U 之後的 RGB 灰階,若是不滿意該怎麼辦 ?!
通常都是採 下拉選單 > Image > Adjustments > Brightness / Contrast 來調整一下:

但是 Brightness / Contrast 能調整出來的效果有限,變成 1 位元黑白圖後,看起來總是髒髒的
沒關係,Photoshop 調整圖檔的方法有太多種了,來看另一種:Channel Mixer > Monochrome

看起來是不是乾淨多了 !!
其它應用:( 只大概討論觀念與技巧,不實作範例 )
‧Layer 的 Blending Mode
把剛才 Channel Mixer > Monochrome 的乾淨圖再小小加工一下:在圖上開一個新的 Layer,填入紅色,再調整 Blending Mode
。Darken

。Lighten

。Overlay

‧數位相機黃光補償
數位相機通常在室內 ( or 光源不足 ) 拍攝,都會呈現偏黃色調,利用 Image > Adjustments > Channel Mixer 就可以補償回來
偏黃色調

在 Output Channel 選擇 Blue,再把其下方的 Blue 加大 ( 增加藍光以抵消黃光 )

顏色看起來正常多了

A03. Adjustment Layer
Photoshop > 下拉選單 > Image > Adjustments 中的很多功能,也會出現在 Layer 面板中的 Adjustment Layer 的按鍵中


以 Adjustment Layer 來處理的優點很多:
‧可以一次套用兩個以上的效果,關掉 Layer 的眼睛就能 ( 暫時 ) 關閉該效果
‧可以隨時調整參數
‧原圖不會被破壞
A04. Dodge Tool / Burn Tool

套用 Adjustment Layer 中的 Threshold

點選到 RGB 灰階的 Layer

Dogge Tool:加亮工具
Burn Tool:加深工具

不管是點選到加亮工具或是加深工具,都要設定一下筆刷的種類

按 [ 鍵 ( 縮小筆刷大小 ) or ] 鍵 ( 加大筆刷大小 ) 在圖上塗抹,就完成了下圖

Adjustment Layer 裡的 Threshold ( 可調整參數 ),再加上可任意塗抹的 Dodge Tool / Burn Tool
這在編製黑白圖時,多了更大的自由度 !!
A05. 綜合
A051. 小小加工(1)
加上白色橫線

A052. 小小加工(2)
置入一張圖檔,再調整 Blending Mode

A053. 綜合應用
Poser + Poser Model ( Aiko 3 + 配件 Models ) + Bryce HDRI 算圖 + Photoshop Plug-In ( Sinedots II, 紅色飄渺線 ):

花是 Photoshop Plug-In ( AlienSkin 的 Splat ) 無中生有出來的

龍的表面效果是 Photoshop Plug-In ( KPT 5 ShapeShifter ) 搞出來的


方法 B、小改一點地方(如解析度),有時就可以得到完全不一樣或是更好的效果:
當圖檔的解析度與 下拉選單 > Image > Modee > Bitmap 彈出視窗中的解析度相同時 ( 本例都是 300 dpi )
剛才是 50% Threshold,現在則換用 Pattern Dither

就會得到下圖醜醜的效果

把 Output 增加 4 倍 ( 1200 dpi )

再按 Ctrl + - ( Ctrl + 減號鍵 ) 兩次,然後抓圖 ( 按 Print Screen 鍵 )、剪裁、再存檔

剛才把 Output 設為 4 倍的目的,就是為了在這邊按 Ctrl + - 兩次 ( Zoom 為原來的 1 / 4, 即 25% )
25% 的圖若是存檔,效果一樣是醜醜的,所以才要以抓圖的方式處理
Photoshop 提功所有可能用得到的功能,但只套用某一功能的效果則不保證漂亮
故腦袋得靈活點:套用兩種以上的功能是常態 !!
小小加工一下

Save for Web
在灰階圖時按 Ctrl + Shift + Alt + S ( Save for Web ),存成 Gif 檔,也可以有類似上圖的效果 ( 但沒有上圖那麼細膩 )

比較看看各種不同色階的差異






方法 C、 電腦的漸層太完美了,故不耐看
一般的 Noise 又太規律了,也不耐看
所以換種方法:
漸層色太完美了,所以一看就很膩 雜點也太規律了,一樣很膩


是的,在 50% Threshold 與 Pattern Dither 之後,現在討論的是 Diffusion Dither

1. 套用 Diffusion Dither → Ctrl + A → Ctrl + C → 回到 RGB 全彩圖 → Ctrl + V
2. 魔術棒工具設定為 Anti-Aliased ( 抗鋸齒 ) 不打勾,然後點在黑色點上
3. 按下拉選單 > Select > Similar,就會自動選到所有的黑點
4. 按 Delete 鍵,刪掉所有的黑點
5. 成品圖 ( 有點淡彩的味道 )

換個顏色、大張 ( Zoom ) 一點來看:
本例很適合列印,因為很省墨水。通常墨水都會有一色用不完,就用那一色印吧 ← 把妹當然要有成本觀囉
^++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++^


方法 D、 Halftone Screen > Round 與 Line
是兩種最實用的 → 把「不夠美」變成「粉美」的技倆
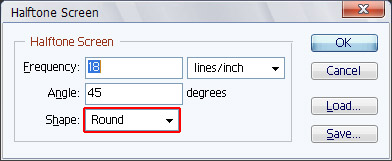
D01. Halftone Screen > Round
是的,現在換討論到 Bitmap > Halftone Screen 了

同之前的理由,Output 加倍

點選 Round ( 圓點 )

完成圖

D02. Halftone Screen > Line
點選 Line

完成圖

當然啦,像這兩位除了畫成漫畫之外,大羅神仙下凡也幫不了她們 =^.^=


方法 E、有時,您只能取得低解析度的照片來把妹…沒關係,放大到全開也不是問題
等一下就以這張寬度 = 150 pixel 的圖來搞

1. 先開一張 20 × 20 pixels 的空白檔,然後繪出一個心形
‧背景透不透明都無傷,邊緣有沒有 Anti-Aliased 也無傷:因為等一下都用不到
‧背景透明與邊緣 Anti-Aliased,在筆刷時就很重要了
Zoom 到 800% 就比較清楚了
2. 按 Ctrl + A 全選 > Edit > Define Pattern, 定義為圖樣 ( Pattern )
3. 給圖樣一個名稱

把 Output 設為 1500 之後
1. 點選 Custom Pattern
2. 在這個方框框上按一下
3. 點選剛才定義的圖樣

成品圖 ( 25%, 因為 output 設為 1500 後,心形才看得清楚,圖檔的面積也跟著變很大 )

成品圖 ( 50% )

成品圖 ( 100% )

最後別忘了:所有 1 位元 Bitmap 的圖,最後都要轉成 RGB 以利處理
即 Image > Mode > Grayscale > Size Ratio:1
再 Image > Mode > RGB
最後 Filter > Blur > Blur
E01. 換個圖檔、再來一次(1)
小圖變大圖就是本招 ( Custom Pattern ) 的核心精神 ( 以下圖左上角小圖去塞下圖 )



E01. 換個圖檔、再來一次(2)



E02. 變通一下(1)

E02. 變通一下(2)
首先新增一個 Layer、填入紅色、套用 Layer 的 Blending Mode

定義一個 L 型的圖樣

再新增一個 Layer
1. 按 Ctrl + A 全選
2. 按滑鼠右鍵
3. 點選 Fill ( 填滿 )
4. 點選 Pattern
5. 點選剛才那個 L 型的圖樣

↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓

如此,就在 Layer 2 上產生一堆的格線 ( 而常見的「一堆橫線」之原理也大同小異 )
接著來加工一下:
先關掉 Layer 2 的眼睛 ( Layer 2 的格線已功成身退了 )
再新增一個 Layer ( 等一下就在這個 Layer 作業 )
最後於 Layer 2 的縮圖上按 Ctrl + 左鍵 取得非透明處 ( 即格線 ) 為選取區,填入紅色

↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓

加工一下
1. 點選到漸層工具;並在工具 Bar 的左下方按一下,設定前背景色為黑與白
2. 設定為線性漸層
3. 點選2的漸層框,就會彈出很多預設的效果

開啟一個遮色片,然後拖曳漸層,紅色的格線就只剩下右下角那一區了

再小小加工一下


活用

( 不要砍俺呀 !! ^++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++^ )