四向連續無接縫紋理(1)
2007‧1203 Final
太多情況需要紋理 ( Texture, 材質 ) 了:Photoshop 的 Layer Style 字效就常需要紋理、網頁底圖常常需要紋理、3D 貼圖一樣也需要紋理、…
故以下就來研究一下「無中生有紋理」與「四向連續無接縫(Seamless Tile)紋理」

Photoshop Pattern(圖樣)
四向連續無接縫紋理的拼貼基礎
Alien Skin Eye Candy 5 Textures Photoshop Plug-In
無中生有紋理
Digital Anarchy Backdrop Designer Photoshop Plug-In
無中生有紋理
Texture Maker Application
無中生有四向連續無接縫紋理、載入圖檔再編修成四向連續無接縫紋理

( Rapidshare 使用說明 )
本頁拉得很長,這是因為筆者想盡量多擺一些紋理進來
喜歡,就帶回家唄 ( 在圖上按右鍵 > 另存圖片,或是直接把圖拖曳到 Photoshop 亦可 )



四向連續無接縫(Seamless Tile)紋理(Texture)
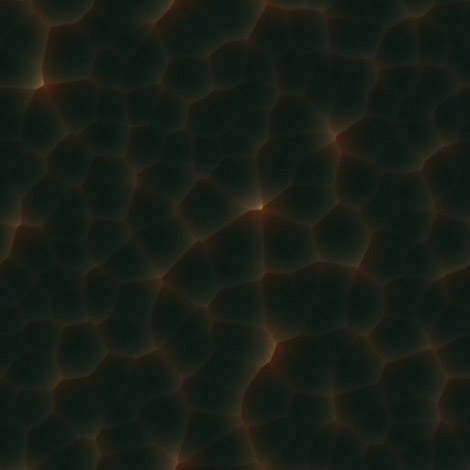
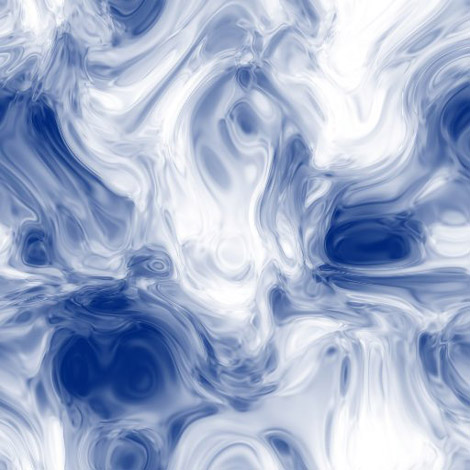
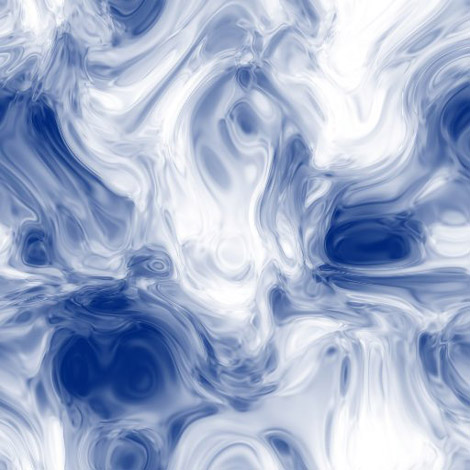
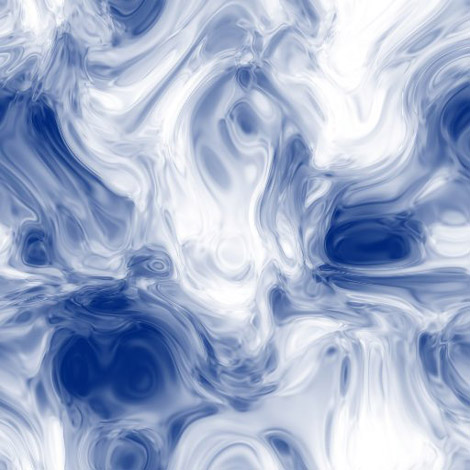
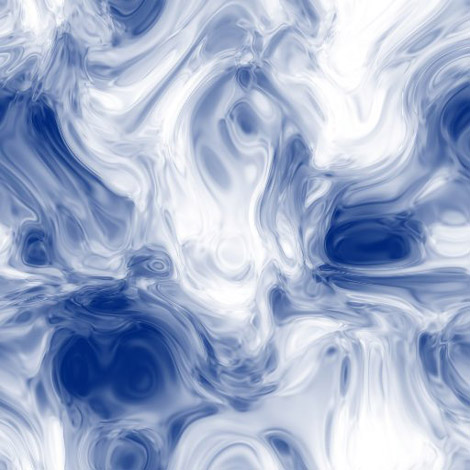
1. 這是一張以 Texture Maker ( 本篇後面會討論到這個軟體 ) 快速編製出來的圖檔
2. 複製一張到右側 ( 接縫處完全吻合 )
3. 再往下複製,一樣 100% 吻合,看不出是由四張圖所兜出來的
4. 不管是往上下左右任一方向擴張,接縫處都 100% 吻合,故名之為:四向連續無接縫紋理
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
Photoshop Pattern(圖樣)
在 Photoshop 把馬子招式 ( 1 ) 1 位元 Bitmap 的 方法 E 中,已討論過 Pattern 與 Image > Mode > Bitmap 的搭配用法:

以下不討論 Image > Mode > Bitmap,只討論 Pattern 與 四向連續無接縫紋理 的搭配
首先準備好兩張 128 × 128 的圖檔:


第一種方法
建立圖樣:
1. 從第一張圖檔開始,按 Ctrl + A ( 全選 )
2. 下拉選單 > Edit ( 編輯 ) > Define Pattern ( 定義圖樣 )
3. 給圖樣一個名稱
圖樣填滿:
4. 開啟一個 512 × 512 的空白圖檔,按 Ctrl + A ( 全選 ),然後按 右鍵 > Fill ( 填滿 )
( 512 × 512 是圖檔 128 × 128 的 4 倍,如此比較易於看出套用後的效果 )
5. 點選 Fill ( 填滿 ) 的方式為 Pattern ( 圖樣 )
6. 點選出所有的圖樣
7. 點選您要的圖樣
8. 如此就完成了圖樣的填滿
同理,第二張是無接縫填滿

第二種方法
定義了圖樣之後,開啟一個 512 × 512 的空白圖檔
1. 在 Layer 面板的下方,點選 Create new fill or adjustment layer ( 建立新填色或調整圖層 ) 的小圖示
2. 點選 Pattern ( 圖樣 )
3. 下拉選單 > Layer ( 圖層 ) > New Fill Layer ( 新增填滿圖層 ) > Pattern ( 圖樣 ) 亦可達到上兩步驟的相同結果
4. 點選到您要套用的圖樣
5. 完成了上一步驟後,就會產生一個 Pattern Fill ( 圖樣填滿 ) 的 Layer,在 Layer 左側的縮圖上連點兩下,就會彈出步驟6的小視窗
6. 隨時都可以更換不同的 Pattern:比起第一種方法,這種方法 ( Pattern Fill Layer ) 的彈性更大
會了「填滿」的方法後,接下來要討論「無中生有紋理」,最後才是編製「四向連續無接縫紋理」:
四向連續無接縫紋理(1)
‧Alien Skin Eye Candy 5 Textures
Photoshop 的 Plug-In,用於無中生有紋理
傳統上,大家都覺得有這個 Photoshop 的 Plug-Ins 就很炫了
‧Digital Anarchy Backdrop Designer
Photoshop 的 Plug-In,用於無中生有紋理
有了 Eye Candy 5 Textures 後,再有了這個 Photoshop 的 Plug-Ins,簡直就是如虎添翼
‧Texture Maker
獨立的程式,用於無中生有四向連續無接縫紋理 or 把現成的圖檔編修成四向連續無接縫紋理
馬上就讓 Eye Candy 5 Textures 與 Backdrop Designer 相形失色
四向連續無接縫紋理(2)
‧Genetica + Texture Packs
獨立的程式,用於無中生有四向連續無接縫紋理
當您覺得 Texture Maker 已經強到不像樣時,Genetica 卻更猛、更狂傲
( 故知 Plug-Ins 再強也強不過獨立的軟體程式 )
四向連續無接縫紋理(3)
‧Seamless Factory
獨立的程式,把現成的圖檔編修成四向連續無接縫紋理
‧Luxology imageSynth
Photoshop 的 Plug-In,把現成的圖檔編修成四向連續無接縫紋理
四向連續無接縫紋理(4)
‧Photoshop 純手工編製四向連續無接縫紋理
不管原始圖檔為何,都能編修出 最精緻 的四向連續無接縫紋理 ( 不過很費工 )



在 Alien Skin Eye Candy 5 Textures 中,會有詳細的介紹,於此就不贅述了,就先來看效果:( Eye Cnady 5 Textures 說穿了就是紋理產生器 )
毛皮的紋理





:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

金屬效果的紋理



:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

石材的紋理



:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

木頭的紋理



:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

亂七八糟的紋理

把圖檔加工
隨便找一張圖檔來試看看

套用紋理


竹籃紋理






安裝
1. 安裝檔
2. 解壓安裝檔
3. 自動搜尋 Photoshop 的 Plug-Ins 檔案夾,按取消鍵,因為若是您硬碟的容量較大,這一步驟會非常耗時
4. 歡迎頁面 > 不管它 > 按 Next 鍵
5. 安裝指示頁面 > 不管它 > 按 Next 鍵
6. 授權許可頁面 > 不管它 > 按 Next 鍵
7. 安裝檔案夾:按 Browser 鍵
一定要安裝到 Photoshop > Plug-Ins ( 增效模組 ) 中
8. 指定到 Plug-Ins ( 增效模組 ) 的檔案夾
9. 檔案夾設定好了
10. 準備安裝
11. 提醒您要註冊、產品光碟中還有很多酷炫的東東
12. 安裝完畢


:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

看到下拉選單中有第二層,就知道 Digital Anarchy 公司的 Photoshop Plug-Ins 產品不只一種
( Digital Anarchy 公司是一家專門出版 Tools 的公司,有 Photoshop 的 Plug-Ins、After Effects 的 Plug-Ins、… )

介面:很 MetaCreations 的軟體介面,會撐到全螢幕
以下分 4 區來討論

第1區
選項:選 Fast Render 即可 ( 除非您的電腦很快:這些紋理都是以數學公式運算出來的,很耗 CPU 資源 )
關於:就是 About 啦 ( 軟體的出版商等資訊 ),沒啥好說的
預設:Backdrop Designer 的預設紋理
新增:可以新增 Backdrop Designer 的設定為新紋理
套用:不需要俺解釋吧
取消:不需要俺解釋吧
第2區(Texture, 紋理)

1. Load:載入預設的紋理 ( 下圖 ),挑選一個您喜歡的
2. 在2按一下,其 「 型的左上角 就會亂數產生類似的紋理 ( 可以一直按2,直到滿意為止 )

3. Edit ( 編輯 ),一按就會下拉出紋理的編輯設定

簡言之,可以排列組合出數百萬種的紋理 ( 也就是說要點選出您喜歡的紋理,會很花時間 )
第3區(Shadow, 陰影)

1. 載入預設的陰影 ( 下圖 ),挑選一個您喜歡的
2. 同 第2區 所述,不再贅述

3. 陰影的編輯設定

Opacity:不透明度
Contrast:對比
4. Texture Bend ( 紋理彎曲 )

Bend Using Shadow Map:依陰影的明暗來彎曲
Use Custom Map:自訂彎曲的圖檔
所謂的 依陰影的明暗來彎曲,其實就是 字效 ( 1 ) Channels 字效 中的 Displace:
1. 隨便找一個紋理 ( 本頁之前 Alien Skin Eye Cnady 5 Textures 的範例 )
2. 套用下拉選單 > Filter ( 濾鏡 ) > Distirt ( 扭曲 ) > Displace ( 移置 )
3. 在彈出的小視窗中依圖設定,按 OK 鍵後,需要載入一個 PSD 檔
4. 這是事先以灰階編製好的 *.PSD 檔:白色代表套用 Displace 後會凸起,黑色處代表沒變化

完成圖 ( 以 Displace 來說明,就很好懂了 )

第4區(變化與處理)

第1區主要是套用 Backdrop Designer 的紋理與否
第2區是挑選紋理,如果有必要的話,可以透過不斷點選以 數學公式 + 亂數 所產生的紋理
第3區是加上陰影,同理也可以透過不斷點選以 數學公式 + 亂數 來產生的陰影
陰影還多了 Bend 的功能,即紋理會依著明暗而彎曲
第4區則是把 紋理 + 陰影 再做變化
1. 移動、縮放、旋轉
2. 在2上點一下,其下方 ㄩ 型處 也會亂數產生類似的紋理 ( 可以一直按2,直到滿意為止 )
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

Backdrop Designer 無中生有出來的紋理
亂七八糟型

但是到 Alien Skin 公司的 Photoshop Plug-Ins - - Snap Art 去小小加工一下,就變成一張漂亮的油畫底圖:

再一例

一樣是到 Alien Skin Snap Art 去加工一下

::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

凹凸紋理1







:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

凹凸紋理2




:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

石材紋理



:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

桌布紋理


















:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

木頭紋理






討論完 Eye Candy 5 Textures 與 Backdrop Designer 這兩個無中生有紋理的 Photoshop Plug-Ins 後
接下來要討論的是 Texture Maker:( 獨立的軟體程式,不是 Plug-Ins )
‧既可以 無中生有紋理
‧無中生有的紋理還是 四向連續無接縫紋理
‧也可以 載入外部的圖檔 加工成四向連續無接縫紋理
這東東的功能太強大了,等一下只先講個大概 ( 詳細的討論,請參考本 Blogger 最後一個章節:Tools )
安裝
1. 安裝檔
2. 歡迎頁面
3. 授權許可頁面
4. 安裝的檔案夾
5. 在 Windows > 開始 > 程式集 中的檔案夾名稱
6. 在桌面建立捷徑
7. 準備安裝
8. 安裝中
9. 安裝完成

光看介面,就知道這不是小東東

:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

介面
開啟空白檔 ( 範例的面積不宜太小,故挑選 Presets ( 預設 ) 中的 512 × 512 )

分 9 區來討論

第1區 下拉選單與工具列
功能太多啦,等到 專文 再詳細討論之

第2區 縮圖區
Texture Maker 可以同時編輯好幾個檔案
若是開啟了好幾個檔案,則會在第2區顯示縮圖 ( 縮圖右下角的白色三角形:正在編輯的圖檔 )

第3區 編輯中的圖檔
從紅框處可以知道這是一張 128 × 128 pixels 的圖檔
不過 Texture Maker 很貼心地讓您可以把圖檔的右下角拉大,來看看拼接後的效果

第4區 顏色選取區
按右上角紅圈處,就可以切換顏色的挑選模式

第5區 Function ( 功能 ) 調整區
功能太多啦,等到 專文 再詳細討論之

第6區 功能區

可以把常用的效果新增到介面的右上角

第7區 功能選取區

Texture Maker 的主要功能就是這一區,後面的範例圖只先套用 Generator,然後再套用 Bump

第8區 功能預設區

等到 專文 再討論之
第9區 運算數據區

等到 專文 再討論之
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

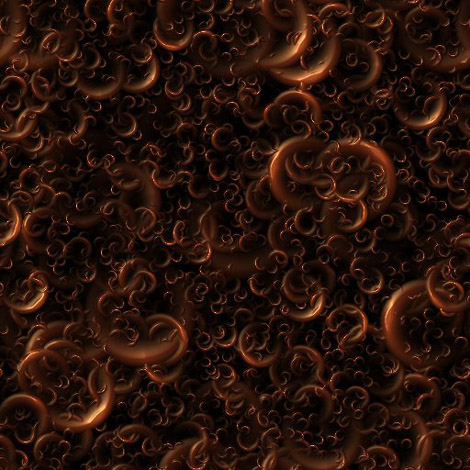
來看看 Texture Maker 的範例(只套用 Generator 與 Bump)
每一個範例都以 田型 連貼四張,如此就看得出來是 四向連續無接縫紋理
素雅型








::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

亂七八糟型












::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

底紋型




















::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::

立體型










































Alien Skin 公司的 Eye Candy 5 Textures
優點‧很快速就可以編製出毛皮、金屬、石材、木紋的紋理
‧效果不錯看
‧Photoshop 的 Plug-Ins
‧易學
缺點‧紋理的種類不夠多
‧紋理的適用性不廣
‧沒有 Seamless Tile ( 四向連續無接縫 ) 的功能
‧無法載入外部圖檔
Eye Candy 5 Textures 的紋理產生方式很有創意,後續的版本應該更有可看性
更詳細的討論,請看 專文
Digital Anarchy 公司的 Backdrop Designer
優點‧紋理的種類夠多
‧特別適用於淡雅的桌布底圖
‧Photoshop 的 Plug-Ins
‧易學
缺點‧紋理不夠真實
‧紋理的適用性不廣
‧沒有 Seamless Tile 的功能
‧無法載入外部圖檔
更詳細的討論,請看 專文
Backdrop Designer 說穿了只不過是 KPT 2 Texture Explorer、KPT 3 Texture Explorer 的強化版
KPT 2 的 Texture Explorer

KPT 3 的 Texture Explorer

Texture Maker
優點‧功能強大的獨立軟體
‧有 Seamless Tile 的功能
‧紋理的適用性廣
‧可以載入外部的圖檔
缺點‧紋理的種類不夠多
‧紋理不夠真實
‧不易學 ( 功能太多了 )
Texture Maker 是獨立的軟體,確實比 Photoshop 的 Plug-Ins 更強悍許多
更詳細的討論,請看 專文




















